
Still swimming against the current?
Experience the biggest shortcut for efficient UI design and simplify your day-to-day work
Have you ever felt like you're starting from scratch with every project? It’s time to spend less time on repetitive tasks. Sticking with outdated methods can slow you down, limit your creativity, and make it harder to meet deadlines and satisfy your clients.
Welcome to a smoother way of working with the UI Design Starter Kit for Figma! This Figma toolkit streamlines your process, bringing everything you need into one place.
It's packed with well-organized and versatile project templates and reusable UI components designed to make your work easier and more enjoyable. Forget about wasting time looking for assets or wondering how to set up your project. Now, you can focus solely on creating great user interface designs.
If you're not using our UI Design Starter Kit, you're missing out. Why stick to the old ways when you could be working more efficiently and creatively? Make the switch, upgrade your workflow, and see your designs come to life faster than ever before.










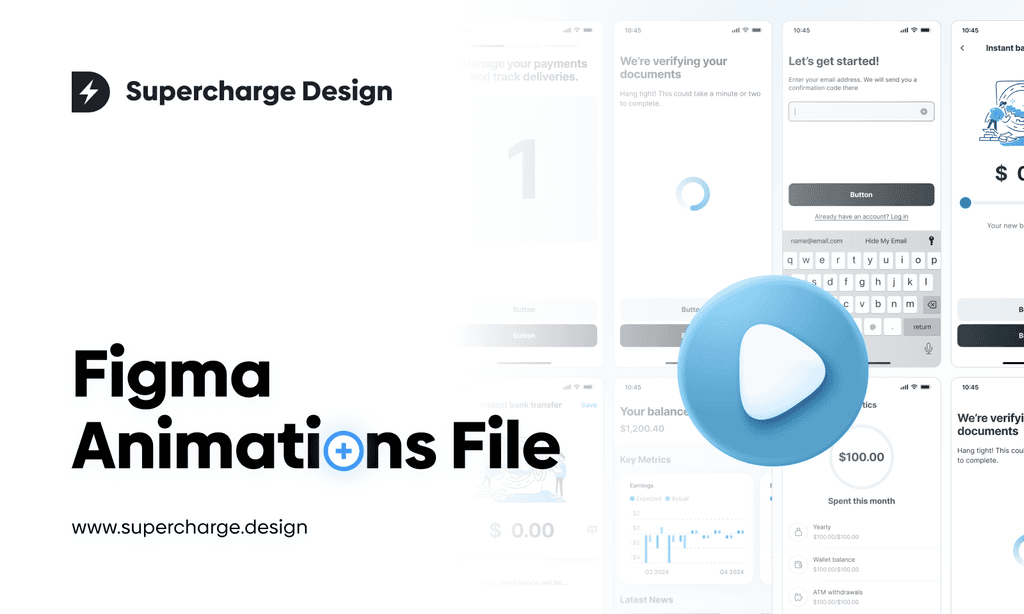
Figma Animations File
Animate with ease and bring your designs to life
Figma Animations File contains 20+ premade animations for common UI mobile and desktop needs. It includes common animations you can easily adapt or build from, adding dynamic layers to your projects that engage and delight users. Use it to learn or to kickstart your next transition, animation, or microinteraction!
Mobile & desktop examples
20 realistic animations
Figma-prototype-ready
Copy & paste to your project
Hover & scroll effects
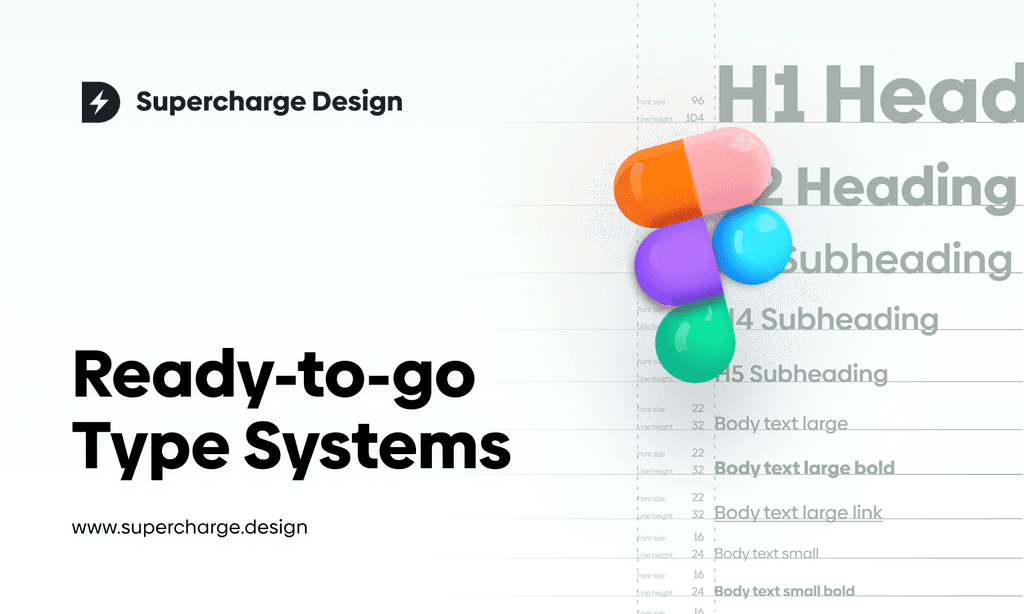
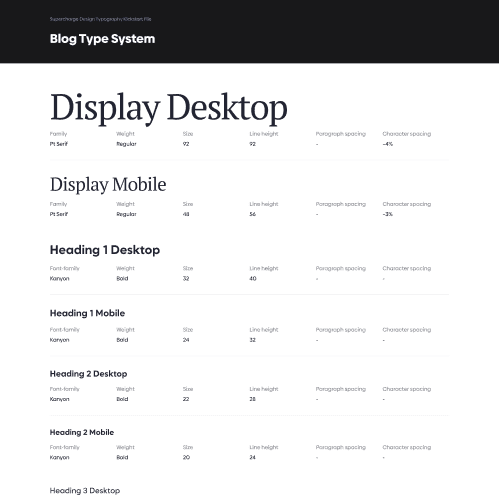
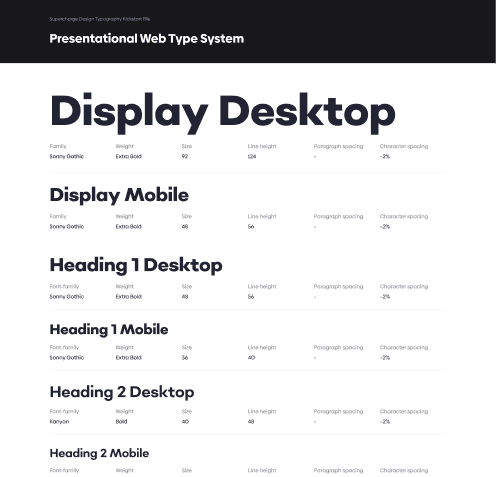
Ready-to-go Type Systems
Typesetting doesn’t have to be hard
Professional type scales
Ready for Figma styles
Editorial and blog systems
E-commerce type system
Dashboard & web app
Mobile & Apple Watch systems


Figma UI Components Kit
Master UI elements and components in the best way possible
Pixel-perfect components
Made with Figma variants
Responsive with auto layout
30+ UI elements
Design system starter
UI Mood Board Templates
Make your mood boards look good in no time
Hand-picked inspiration
Fresh clean mood board
Bold mood board
Modern tech mood board
Energetic mood board
Elegant B&W mood board

Product Design Icon Set
A simple icon pack to kickstart any UI design project
100+ pixel-perfect icons
2 weights
Ready-to-use components
Consistent line style
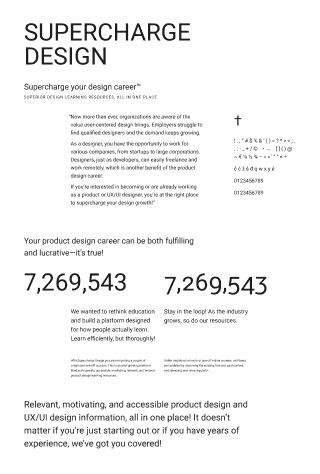
Type Style Board
Test any typeface or type combination in a realistic scenario
Compare matching typefaces
Dark & light themed
Test font's tabular options
Test paragraph legibility
Optimized with auto layout


Design System Checklist
Building a complex design system has never been easier
Verify every element
Interactive cheatsheet
Powered with components
Add custom items

Project Kick-Off Questionnaire
One questionnaire to rule them all
Jumpstart your projects with clarity using our Project Kick-off Questionnaire. This comprehensive guide ensures you and your clients are aligned from the start, setting the stage for a successful design outcome. Transform vague ideas into concrete action plans by asking the right questions at the right time.
Align with your clients easily
Perfect project cheatsheet
Auto layout ready
Interactive tags
UI Basics Kit
An essential file for any new project
Lay the groundwork for your projects with our UI Basics Kit. This essential file includes frames and grids for any project type alongside status bars, keyboards, and mouse cursors tailored for any screen size. It's the perfect kick-off point to ensure that you can start designing the right way immediately!
Material UI components
iOS UI components
Native keyboards
Apple Watch grids and frames
Web apps layouts
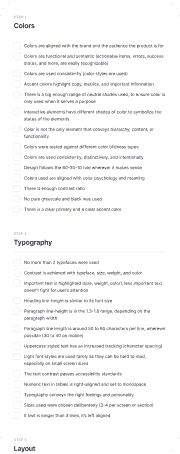
UI Design Guides & Checklists
Numerous checklists and guides helping you make the right decisions
Navigate the complexities of UI design with ease using our UI Design Guides and Checklists Figma file. It can help you choose the right typefaces or colors, and keep track of your project progress. Packed with insightful checklists, this tool is your UI design roadmap!
All checklists you need
Track & organize your project
Made with components
Print-ready
Covers all UI topics



Ready-to-go UI Colors Systems
Fantastic color palettes and systems for any kind of project
Choose the perfect color scheme every time with Ready-to-go UI Color Systems. Multiple available pre-made color systems remove the guesswork from selecting colors and making UI palettes, enabling you to design with confidence and consistency. Each color palette contains a primary, accent, neutral, and semantic color tints and shades!
Professional pre-made color schemes
Save color styles in one click
Accessibility verified
Semantic colors covered
Project Assets Checklist
Ensure you never miss an important client asset
Start your new UI projects with a trusted checklist that helps you ensure you never miss out on a crucial asset from your clients. From branding guidelines to tone of voice, and desired timelines, this checklist files contains it all! It can help both designer and project managers.
12 different checklists
Better preparation with a client
Never forget important assets

Figma Project Template
A battle-tested blueprint for file organization
Begin each one of your upcoming projects with our Figma Project Template. This project template file is your ultimate organizational tool, featuring expertly structured pages and organization tips designed to streamline your workflow from the get-go. Say goodbye to disarray and hello to efficiency!
Structured Figma file by experienced designers
Project organization tips
Figma thumbnail template
Interactive tags


Bonus Files
Additional assets to your UI design work arsenal
Besides access to all of the Figma files listed above, we decided to include a couple of more files for you!
UI Design Starter Kit for Figma Guide serves as a starting point for the kit. 100+ Must-know Figma Shortcuts is an ebook with all crucial shortcuts for Figma. The Ultimate UI Design Resources List contains an extensive collections of UI design resources. Finally, you will get access to a massively helpful Pricing Guide Worksheet for Google Sheets or MS Excel, allowing you to plan your finances as a designer.
How to Use Guide
100+ Must-know Figma Shortcuts
The Ultimate UI Design Resources List
Pricing Guide Worksheet
Included
Figma Animations File.fig
Ready-to-go Type Systems.fig
Figma UI Components Kit.fig
UI Mood Board Templates.fig
Product Design Icon Set.fig
Type Style Board.fig
Design System Checklist.fig
Project Kick-Off Questionnaire.fig
UI Basics Kit.fig
UI Design Guides & Checklists.fig
Ready-to-go UI Colors Systems.fig
Project Assets Checklist.fig
Figma Project Template.fig
How to Use Guide.pdf
100+ Must-know Figma Shortcuts.pdf
The Ultimate UI Resources List.pdf
Pricing Guide Worksheet.xlsx
Inclusive of VAT, if applicable



























































