Our masterclasses are rated 4.9/5.0
Our masterclasses are rated 4.9/5.0
The Ultimate UI Grids & Layouts Masterclass
The Ultimate UI Grids & Layouts Masterclass
The Ultimate UI Grids & Layouts Masterclass
Unlock the Secrets of UI Grids & Layouts
Unlock the Secrets of UI Grids & Layouts
Unlock the Secrets of UI Grids & Layouts
Unlock the secrets to creating visually stunning and highly functional UI layouts. Enroll now and take your design skills to the next level
Unlock the secrets to creating visually stunning and highly functional UI layouts. Enroll now and take your design skills to the next level
Unlock the secrets to creating visually stunning and highly functional UI layouts. Enroll now and take your design skills to the next level
Does this sound familiar?
Are you struggling to create consistent and well‑structured UI layouts? Do your designs lack the professional polish that sets top‑tier designers apart?
Are you struggling to create consistent and well‑structured UI layouts? Do your designs lack the professional polish that sets top‑tier designers apart?
You’re not alone! Inconsistent designs, cluttered interfaces, and poor responsiveness can hold you back from achieving that polished, professional look that sets top-tier designers apart.
That’s why we’ve created the Ultimate UI Grids & Layouts Masterclass, a comprehensive, self-paced course designed to take your design skills to the next level.
In this UI grids and layouts video course you'll learn the principles and techniques to elevate your design skills and create impeccable UI grids and layouts, and as a result, user interface designs.
Designed for both beginners and experienced designers, our masterclass includes in-depth tutorials, practical exercises, and cheat sheets to reinforce your learning. This user interface design oriented grids and layouts video course isn't just about theory. It's about transforming your skills and confidence as a UI designer in the most efficient way.
Mastering UI grids and layouts is more than just arranging elements on a screen. It’s about creating visual harmony and appeal that guide the user’s eye effortlessly through your design.
Whether you’re an aspiring designer or a seasoned professional, this course will help you create consistent UI layouts, learn the core principles of grid systems to ensure your designs are always organized, enhance your UI design skills, understand the psychology behind layout design, and achieve pixel-perfect precision.
Say goodbye to misaligned elements and hello to seamless, professional-grade interfaces!
You’re not alone! Inconsistent designs, cluttered interfaces, and poor responsiveness can hold you back from achieving that polished, professional look that sets top-tier designers apart.
That’s why we’ve created the Ultimate UI Grids & Layouts Masterclass, a comprehensive, self-paced course designed to take your design skills to the next level.
In this UI grids and layouts video course you'll learn the principles and techniques to elevate your design skills and create impeccable UI grids and layouts, and as a result, user interface designs.
Designed for both beginners and experienced designers, our masterclass includes in-depth tutorials, practical exercises, and cheat sheets to reinforce your learning. This user interface design oriented grids and layouts video course isn't just about theory. It's about transforming your skills and confidence as a UI designer in the most efficient way.
Mastering UI grids and layouts is more than just arranging elements on a screen. It’s about creating visual harmony and appeal that guide the user’s eye effortlessly through your design.
Whether you’re an aspiring designer or a seasoned professional, this course will help you create consistent UI layouts, learn the core principles of grid systems to ensure your designs are always organized, enhance your UI design skills, understand the psychology behind layout design, and achieve pixel-perfect precision.
Say goodbye to misaligned elements and hello to seamless, professional-grade interfaces!
You’re not alone! Inconsistent designs, cluttered interfaces, and poor responsiveness can hold you back from achieving that polished, professional look that sets top-tier designers apart.
That’s why we’ve created the Ultimate UI Grids & Layouts Masterclass, a comprehensive, self-paced course designed to take your design skills to the next level.
In this UI grids and layouts video course you'll learn the principles and techniques to elevate your design skills and create impeccable UI grids and layouts, and as a result, user interface designs.
Designed for both beginners and experienced designers, our masterclass includes in-depth tutorials, practical exercises, and cheat sheets to reinforce your learning. This user interface design oriented grids and layouts video course isn't just about theory. It's about transforming your skills and confidence as a UI designer in the most efficient way.
Mastering UI grids and layouts is more than just arranging elements on a screen. It’s about creating visual harmony and appeal that guide the user’s eye effortlessly through your design.
Whether you’re an aspiring designer or a seasoned professional, this course will help you create consistent UI layouts, learn the core principles of grid systems to ensure your designs are always organized, enhance your UI design skills, understand the psychology behind layout design, and achieve pixel-perfect precision.
Say goodbye to misaligned elements and hello to seamless, professional-grade interfaces!
How do I know if this is for me?
Is this your work?
Inconsistent designs
Inconsistent designs
Cluttered interfaces
Cluttered interfaces
Poor responsiveness
Poor responsiveness
Lack of visual hierarchy
Lack of visual hierarchy
Misaligned elements
Misaligned elements
Weak aesthetic appeal
Weak aesthetic appeal
This could be your work...
Design consistency
Design consistency
Organized layouts
Organized layouts
Responsive design
Responsive design
Effective visual hierarchy
Effective visual hierarchy
Pixel-perfect alignment
Pixel-perfect alignment
Enhanced professional aesthetics
Enhanced professional aesthetics

Dana
Andrija’s enthusiasm and deep knowledge make every minute exciting and educational.
The mix of theory, hands-on practice, and detailed Figma demos makes learning effective and engaging.
Syllabus
Collapsed
Expanded

Module 1
9 min
Introduction
Lessons
Welcome
Course Overview
Set Yourself Up for Success
Exclusive Student Discounts and Perks
Assignments File
Figma Demo File (Practical Demo Lessons)
Click to expand

Module 2
1 hr 43 min
Foundations
Lessons
Grids and Layouts 101
Historical Overview of Grids and Layouts
Grids and Layouts Dictionary
Everything’s a “box”
Types of grids
Types of layouts
Basics of Grids in Figma (Demo)
Auto-layout Basics (Demo)
Psychology Behind a Great Layout
UI Design Grids & Layouts Glossary
Module Quiz · Test Your Knowledge
Click to expand

Module 3
30 min
Visual Hierarchy and Composition
Lessons
Visual Hierarchy
How to Achieve Visual Hierarchy
Alignment
Whitespace
Composition
Visual Storytelling
Module Quiz · Test Your Knowledge
Click to expand

Module 4
33 min
Responsive Design
Lessons
Responsive Design 101
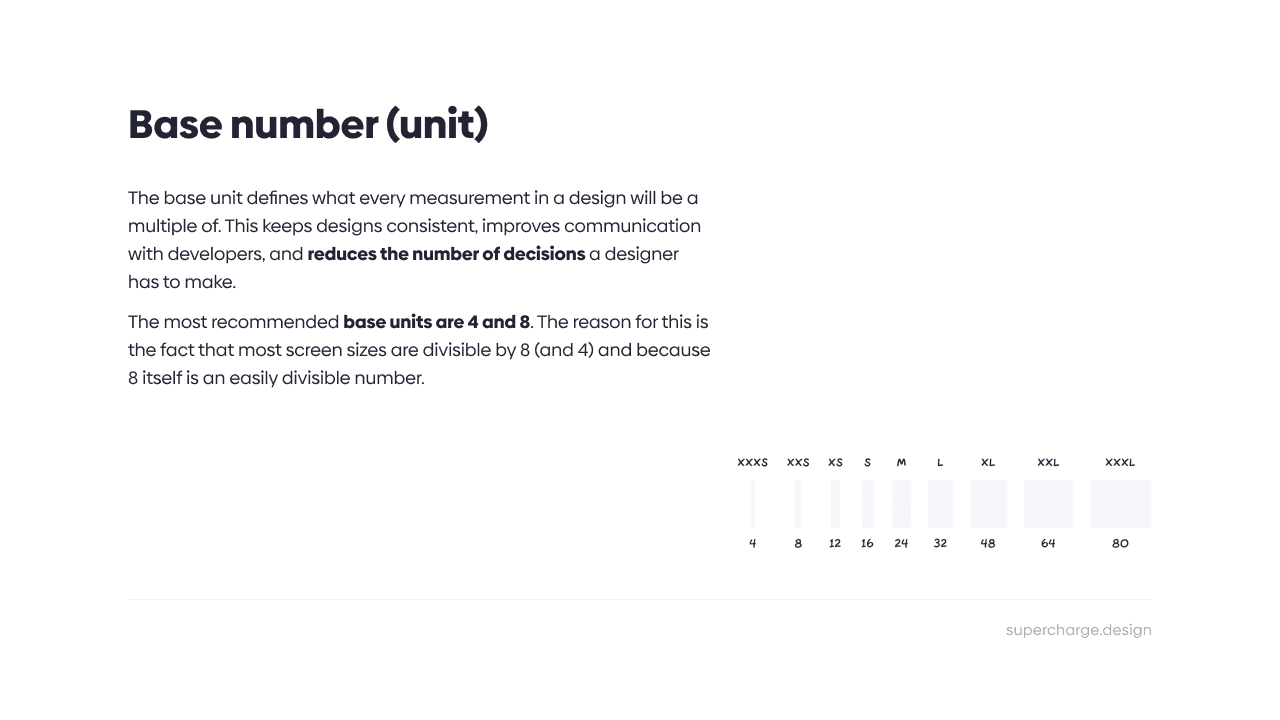
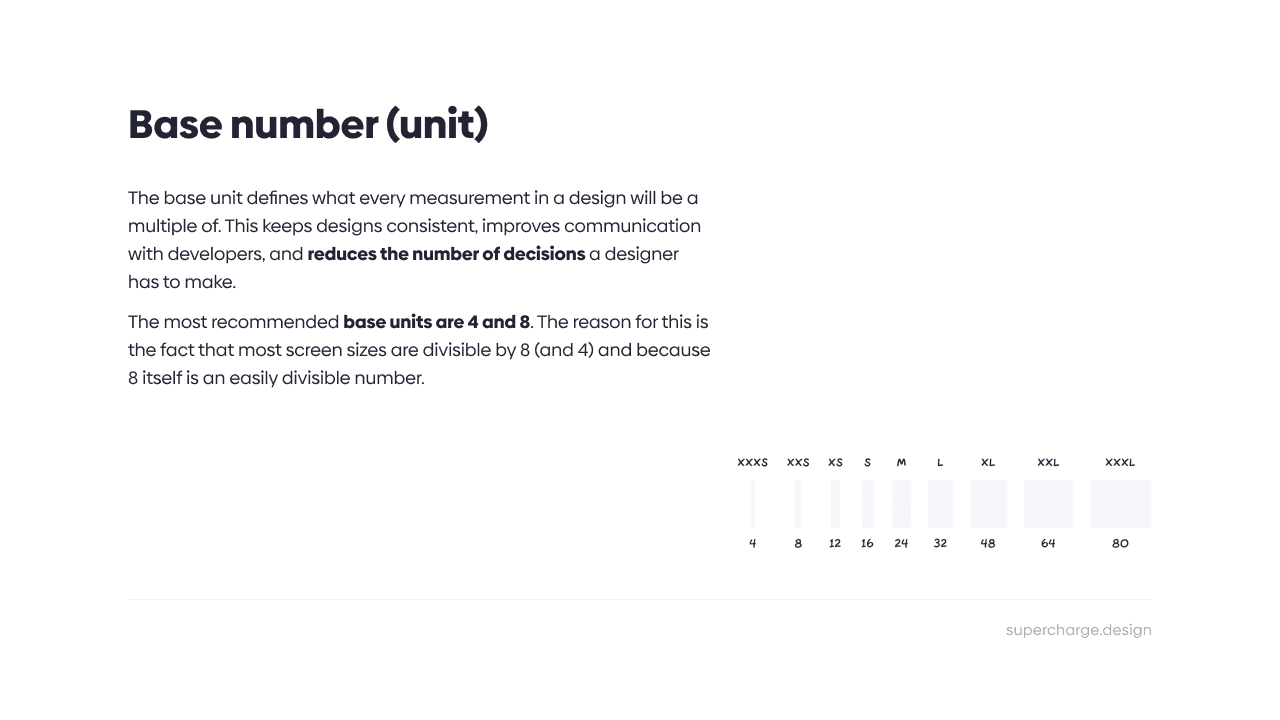
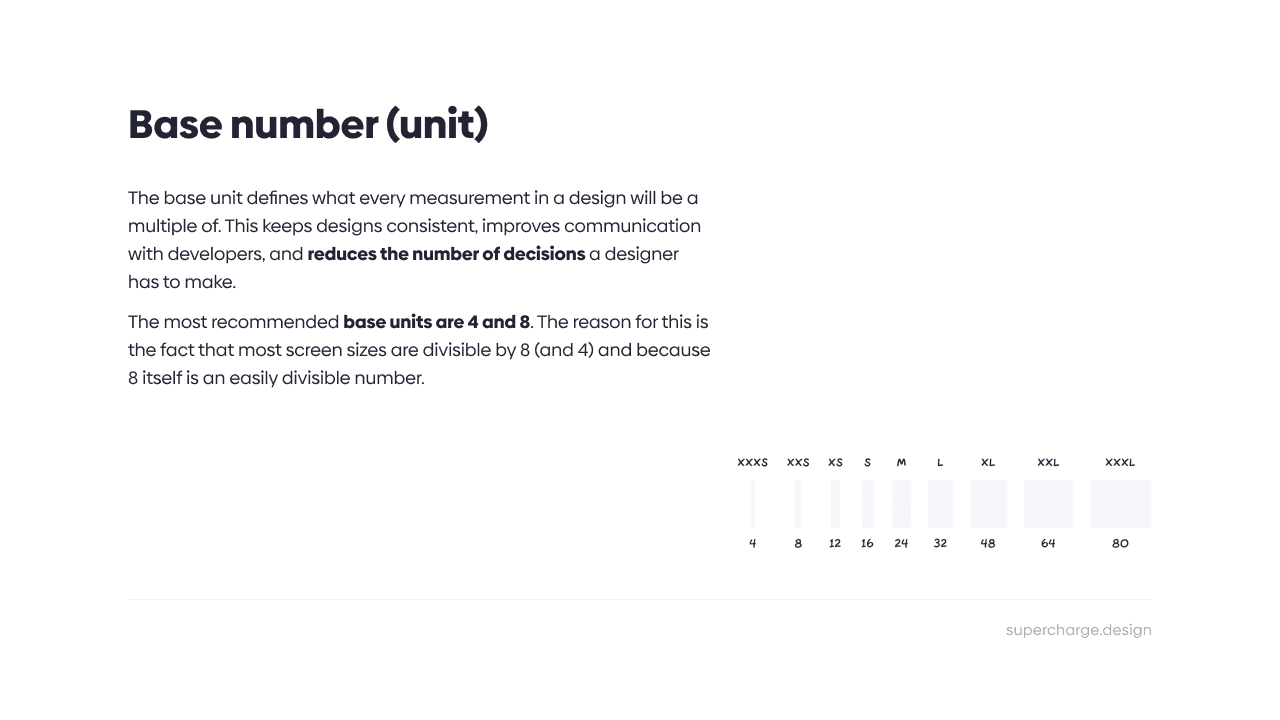
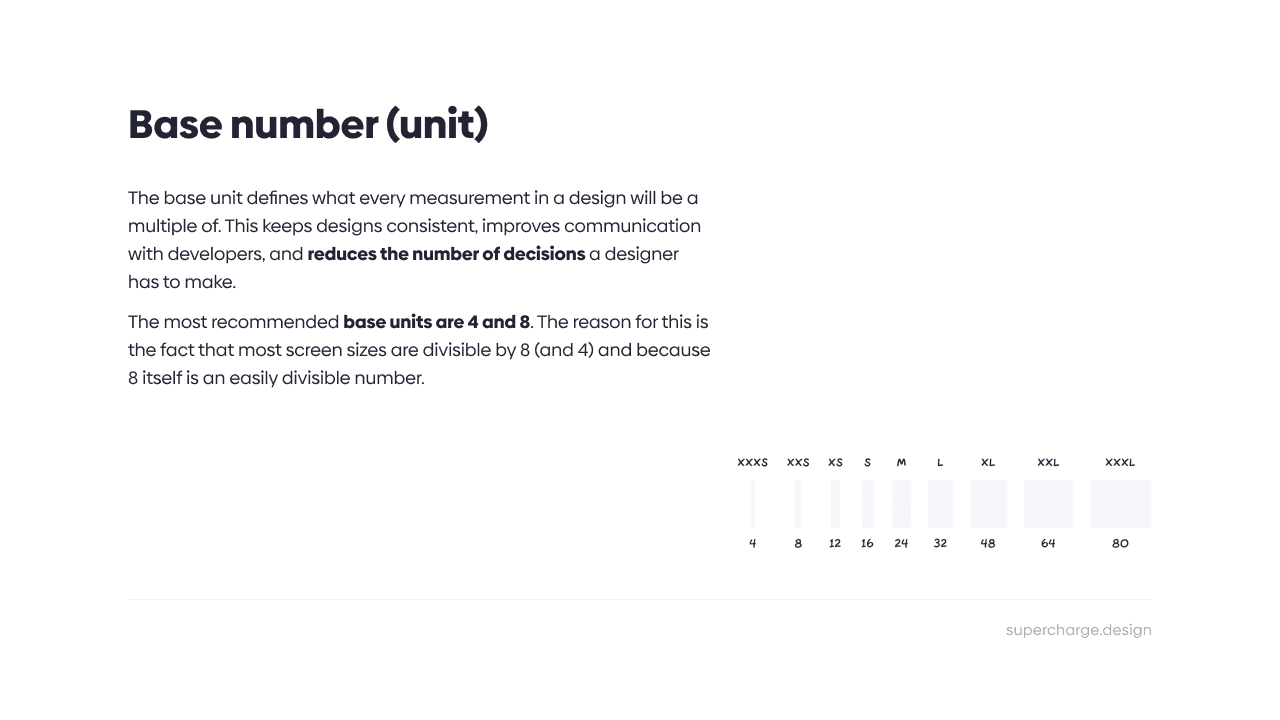
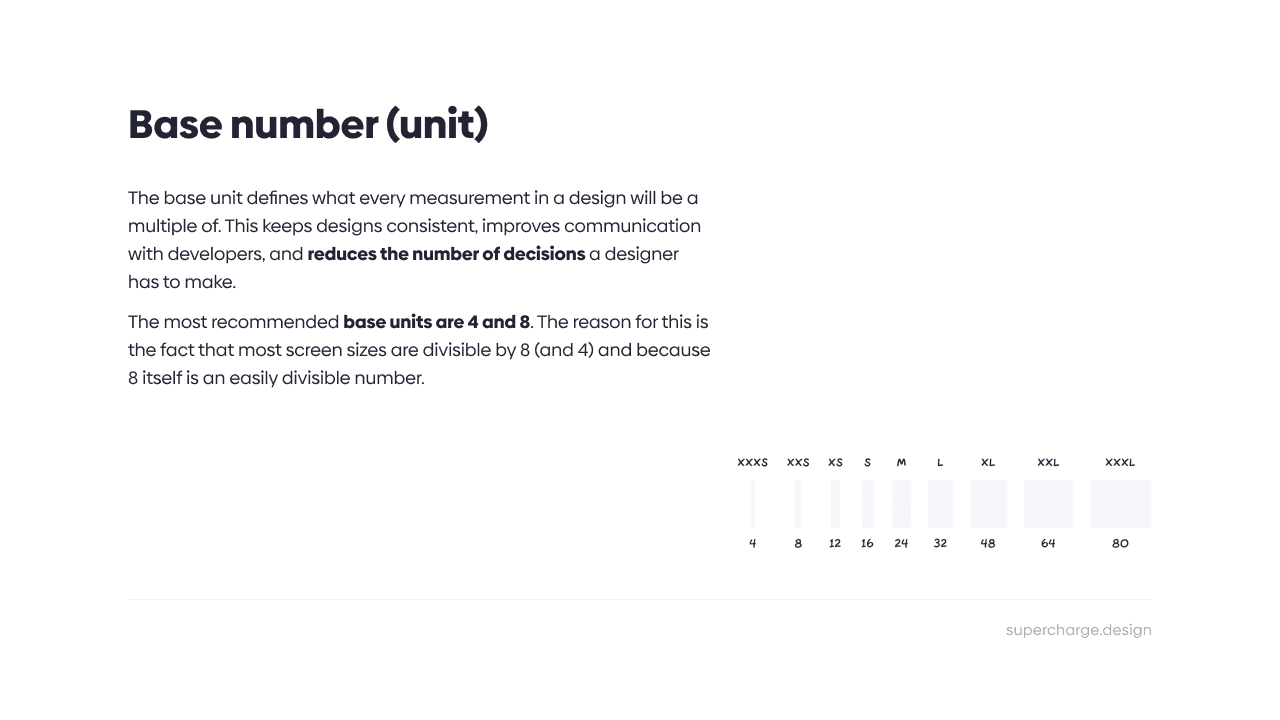
Screens and units
Mobile-first Approach
How to Design Responsively
Front-end Perspective on Responsive Design
Module Quiz · Test Your Knowledge
Click to expand

Module 5
4 hr 3 min
Practical Grids & Layouts
Lessons
Auto-layout Mastery (Demo) Part 1
Auto-layout Mastery (Demo) Part 2
Auto-layout Mastery (Demo) Part 3
Auto-layout Mastery (Demo) Part 4
Auto-layout Mastery (Demo) Part 5
Practical Mobile App Grids (Demo)
Practical Web App Grids (Demo)
Practical Responsive Website Grids (Demo) Part 1
Practical Responsive Website Grids (Demo) Part 2
Practical Iconography Grids (Demo)
Click to expand

Module 6
TBD
Grids & Layouts Mastery
Lessons
Analyzing Layouts
Custom vs. Premade Grids
Breaking the Grid
Grids & Layouts Best Practices
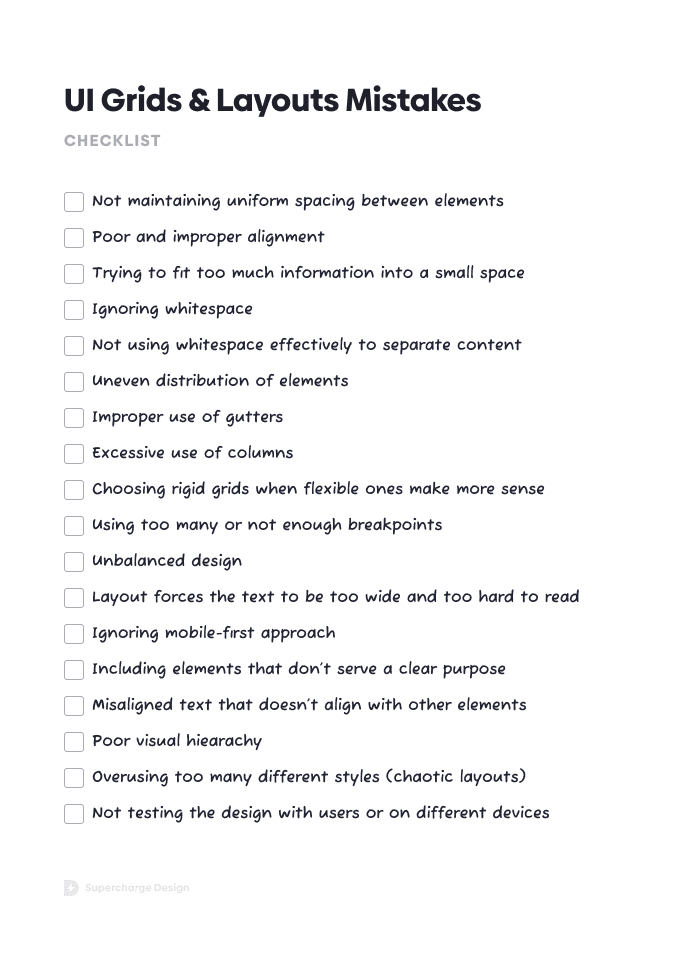
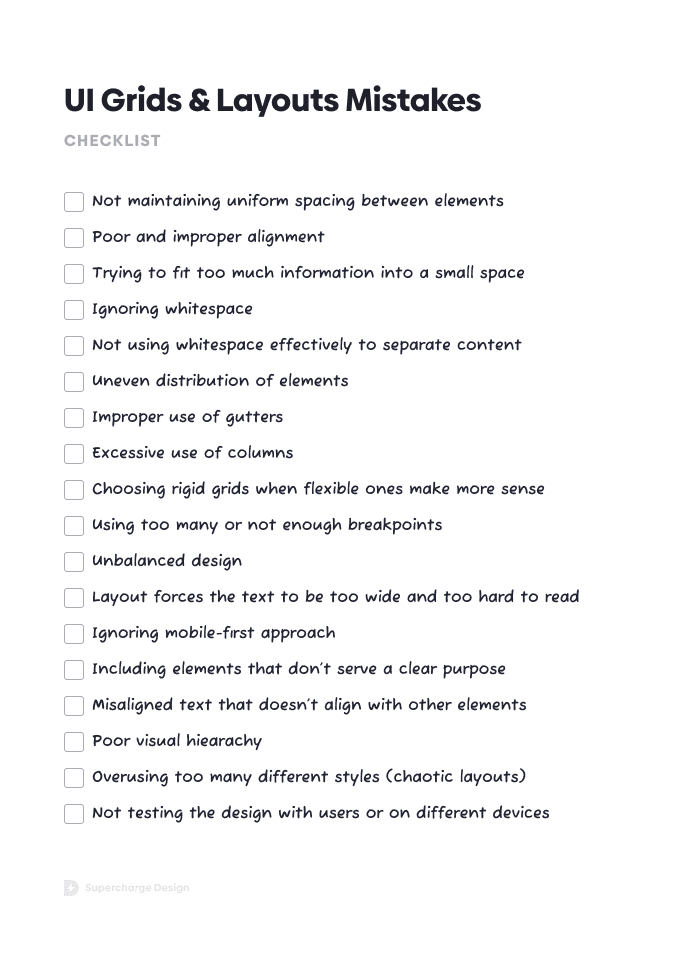
Grids & Layouts Common Mistakes
Impact on Accessibility and Usability
The Future of Grids & Layouts
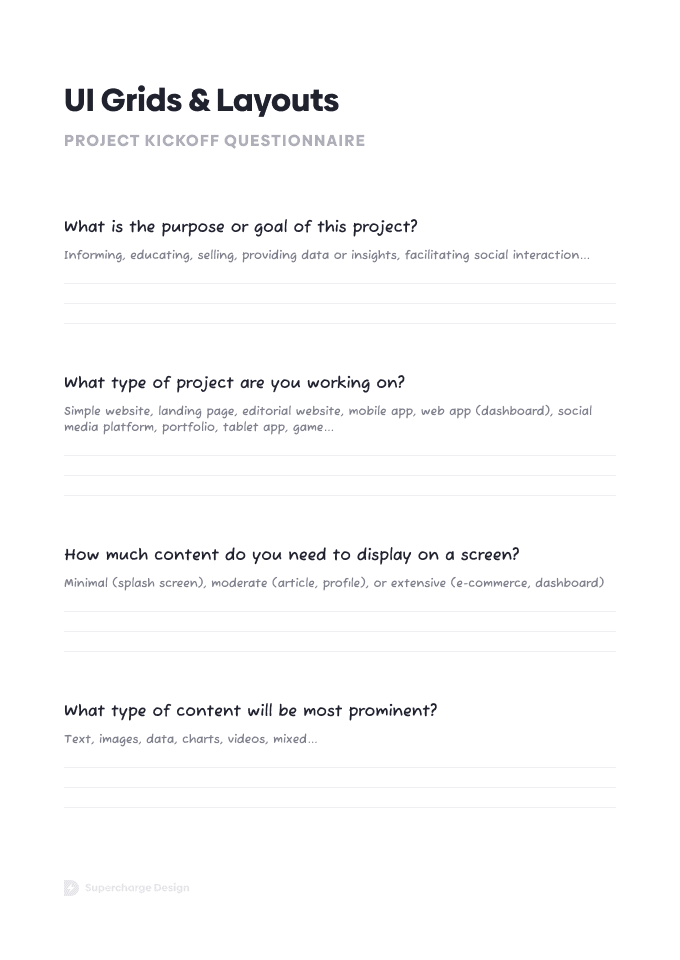
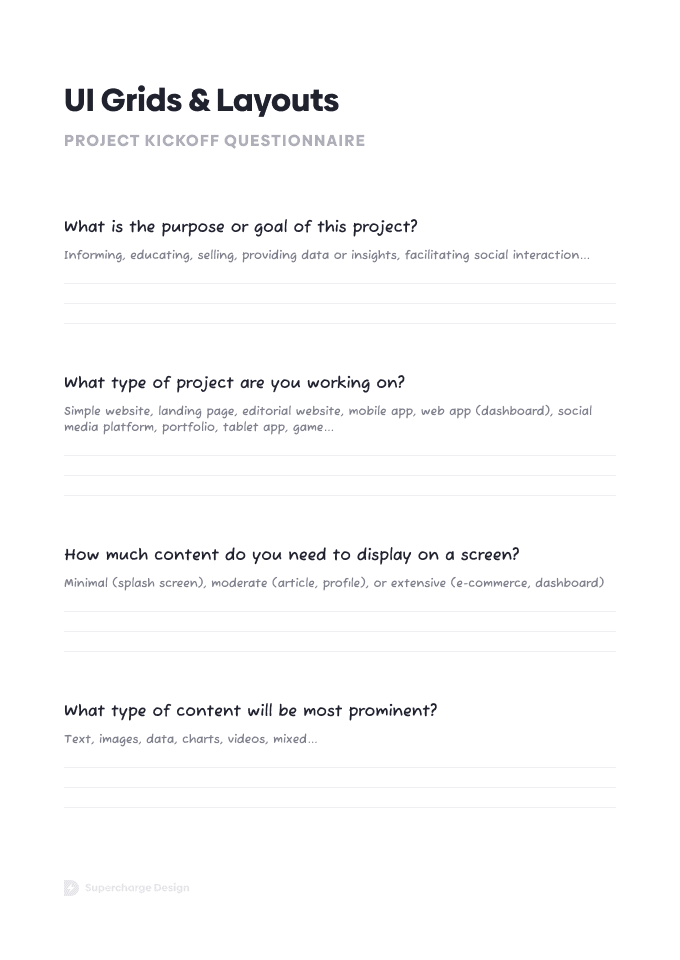
UI Grids & Layouts Kickoff Questionnaire
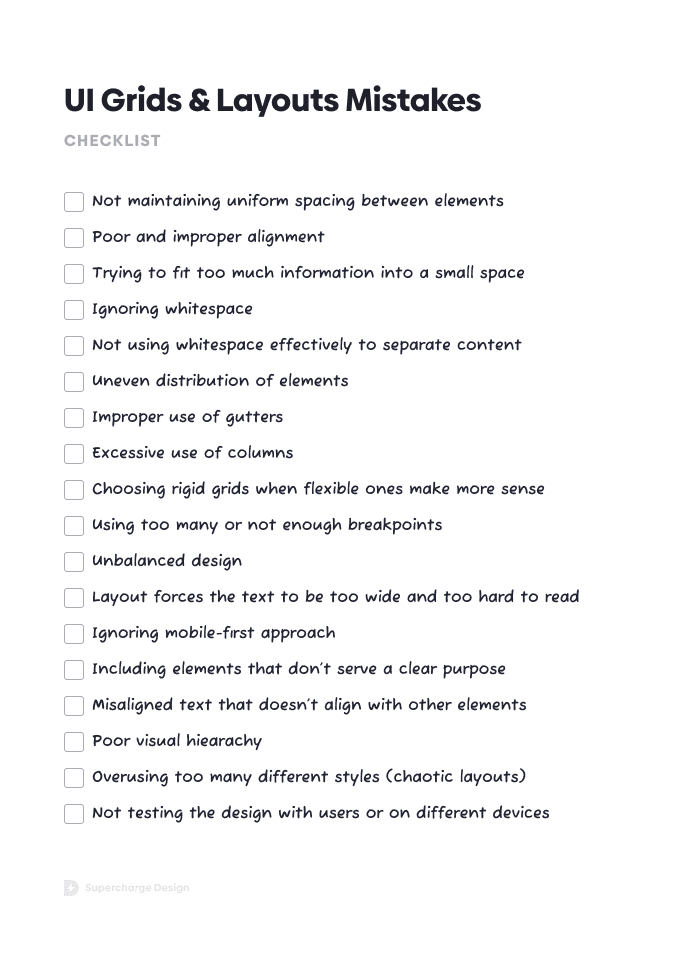
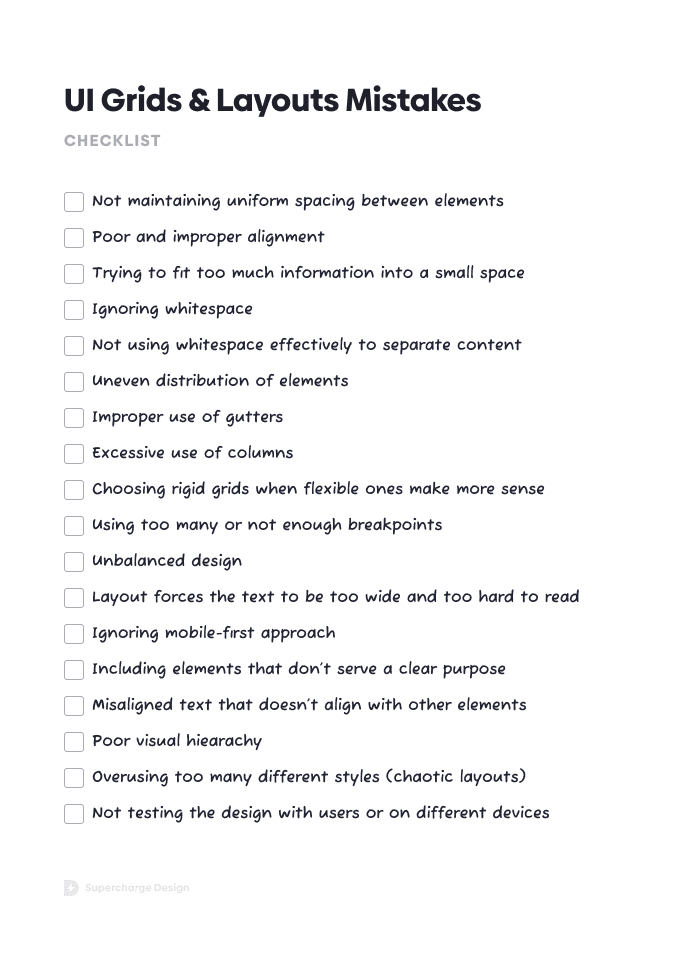
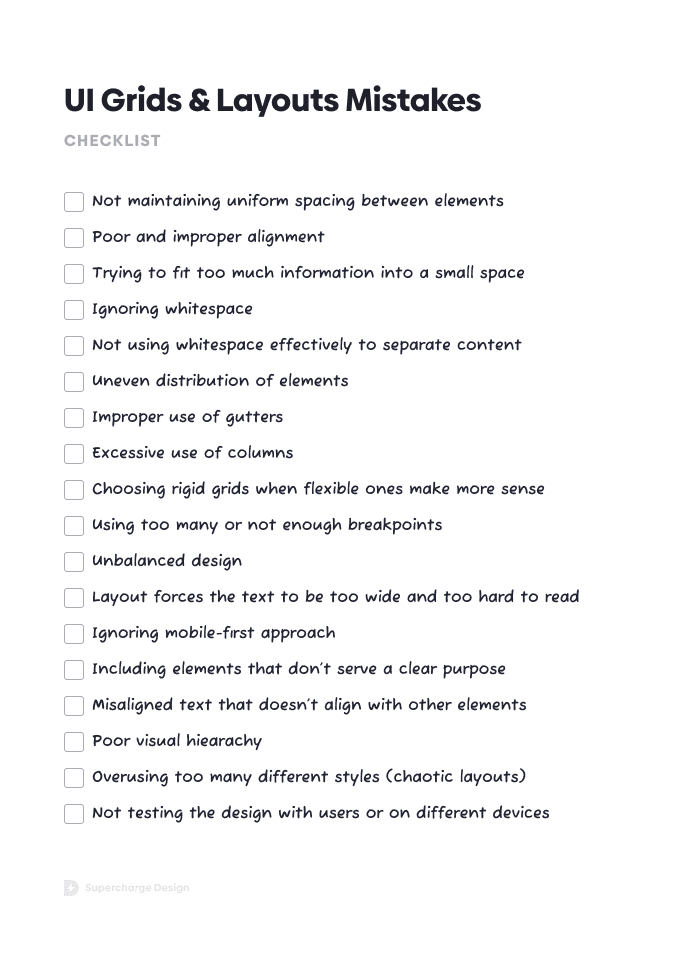
UI Grids & Layouts Common Mistakes Checklist
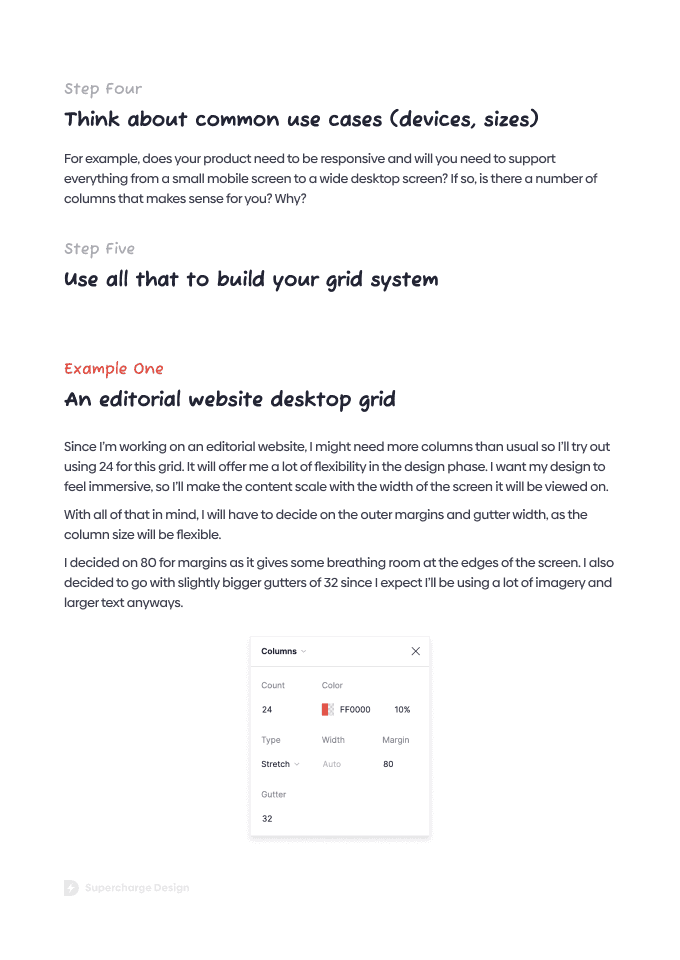
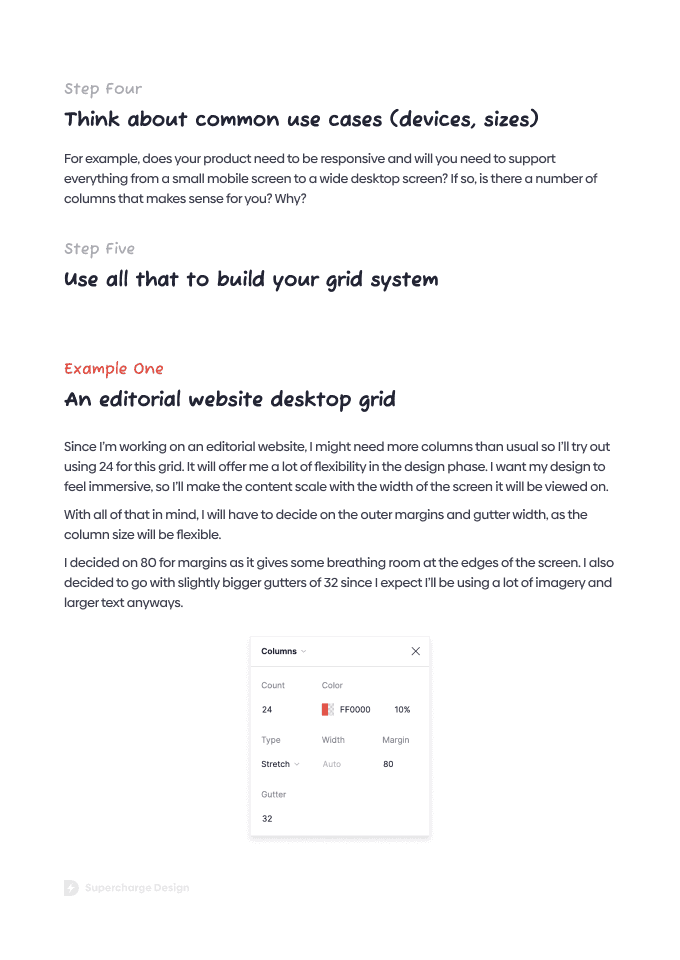
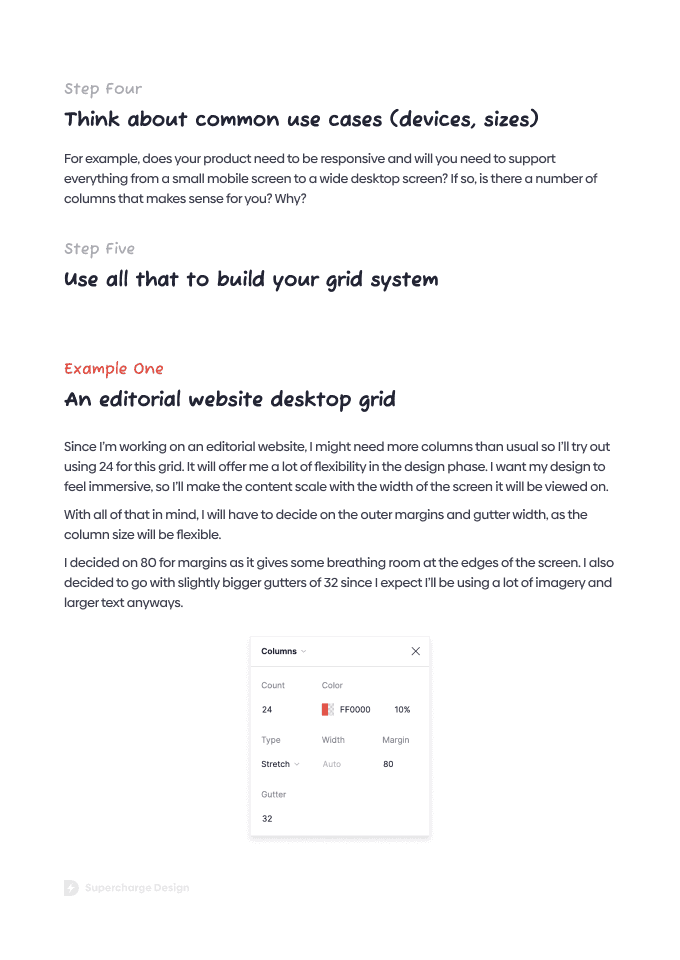
UI Grids & Layouts Custom Grid Guide
UI Grids & Layouts How to Document a Custom UI Grid for Development Example
Click to expand

Module 7
7 min
Final Thoughts
Lessons
Main Takeaways
Congratulations
Certificate
Click to expand

Module 1
9 min
Introduction
Lessons
Welcome
Course Overview
Set Yourself Up for Success
Exclusive Student Discounts and Perks
Assignments File
Figma Demo File (Practical Demo Lessons)
Click to expand

Module 2
1 hr 43 min
Foundations
Lessons
Grids and Layouts 101
Historical Overview of Grids and Layouts
Grids and Layouts Dictionary
Everything’s a “box”
Types of grids
Types of layouts
Basics of Grids in Figma (Demo)
Auto-layout Basics (Demo)
Psychology Behind a Great Layout
UI Design Grids & Layouts Glossary
Module Quiz · Test Your Knowledge
Click to expand

Module 3
30 min
Visual Hierarchy and Composition
Lessons
Visual Hierarchy
How to Achieve Visual Hierarchy
Alignment
Whitespace
Composition
Visual Storytelling
Module Quiz · Test Your Knowledge
Click to expand

Module 4
33 min
Responsive Design
Lessons
Responsive Design 101
Screens and units
Mobile-first Approach
How to Design Responsively
Front-end Perspective on Responsive Design
Module Quiz · Test Your Knowledge
Click to expand

Module 5
4 hr 3 min
Practical Grids & Layouts
Lessons
Auto-layout Mastery (Demo) Part 1
Auto-layout Mastery (Demo) Part 2
Auto-layout Mastery (Demo) Part 3
Auto-layout Mastery (Demo) Part 4
Auto-layout Mastery (Demo) Part 5
Practical Mobile App Grids (Demo)
Practical Web App Grids (Demo)
Practical Responsive Website Grids (Demo) Part 1
Practical Responsive Website Grids (Demo) Part 2
Practical Iconography Grids (Demo)
Click to expand

Module 6
TBD
Grids & Layouts Mastery
Lessons
Analyzing Layouts
Custom vs. Premade Grids
Breaking the Grid
Grids & Layouts Best Practices
Grids & Layouts Common Mistakes
Impact on Accessibility and Usability
The Future of Grids & Layouts
UI Grids & Layouts Kickoff Questionnaire
UI Grids & Layouts Common Mistakes Checklist
UI Grids & Layouts Custom Grid Guide
UI Grids & Layouts How to Document a Custom UI Grid for Development Example
Click to expand

Module 7
7 min
Final Thoughts
Lessons
Main Takeaways
Congratulations
Certificate
Click to expand

Module 1
9 min
Introduction
Lessons
Welcome
Course Overview
Set Yourself Up for Success
Exclusive Student Discounts and Perks
Assignments File
Figma Demo File (Practical Demo Lessons)
Click to expand

Module 2
1 hr 43 min
Foundations
Lessons
Grids and Layouts 101
Historical Overview of Grids and Layouts
Grids and Layouts Dictionary
Everything’s a “box”
Types of grids
Types of layouts
Basics of Grids in Figma (Demo)
Auto-layout Basics (Demo)
Psychology Behind a Great Layout
UI Design Grids & Layouts Glossary
Module Quiz · Test Your Knowledge
Click to expand

Module 3
30 min
Visual Hierarchy and Composition
Lessons
Visual Hierarchy
How to Achieve Visual Hierarchy
Alignment
Whitespace
Composition
Visual Storytelling
Module Quiz · Test Your Knowledge
Click to expand

Module 4
33 min
Responsive Design
Lessons
Responsive Design 101
Screens and units
Mobile-first Approach
How to Design Responsively
Front-end Perspective on Responsive Design
Module Quiz · Test Your Knowledge
Click to expand

Module 5
4 hr 3 min
Practical Grids & Layouts
Lessons
Auto-layout Mastery (Demo) Part 1
Auto-layout Mastery (Demo) Part 2
Auto-layout Mastery (Demo) Part 3
Auto-layout Mastery (Demo) Part 4
Auto-layout Mastery (Demo) Part 5
Practical Mobile App Grids (Demo)
Practical Web App Grids (Demo)
Practical Responsive Website Grids (Demo) Part 1
Practical Responsive Website Grids (Demo) Part 2
Practical Iconography Grids (Demo)
Click to expand

Module 6
TBD
Grids & Layouts Mastery
Lessons
Analyzing Layouts
Custom vs. Premade Grids
Breaking the Grid
Grids & Layouts Best Practices
Grids & Layouts Common Mistakes
Impact on Accessibility and Usability
The Future of Grids & Layouts
UI Grids & Layouts Kickoff Questionnaire
UI Grids & Layouts Common Mistakes Checklist
UI Grids & Layouts Custom Grid Guide
UI Grids & Layouts How to Document a Custom UI Grid for Development Example
Click to expand

Module 7
7 min
Final Thoughts
Lessons
Main Takeaways
Congratulations
Certificate
Click to expand

Module 1
9 min
Introduction
Lessons
Welcome
Course Overview
Set Yourself Up for Success
Exclusive Student Discounts and Perks
Assignments File
Figma Demo File (Practical Demo Lessons)
Click to expand

Module 2
1 hr 43 min
Foundations
Lessons
Grids and Layouts 101
Historical Overview of Grids and Layouts
Grids and Layouts Dictionary
Everything’s a “box”
Types of grids
Types of layouts
Basics of Grids in Figma (Demo)
Auto-layout Basics (Demo)
Psychology Behind a Great Layout
UI Design Grids & Layouts Glossary
Module Quiz · Test Your Knowledge
Click to expand

Module 3
30 min
Visual Hierarchy and Composition
Lessons
Visual Hierarchy
How to Achieve Visual Hierarchy
Alignment
Whitespace
Composition
Visual Storytelling
Module Quiz · Test Your Knowledge
Click to expand

Module 4
33 min
Responsive Design
Lessons
Responsive Design 101
Screens and units
Mobile-first Approach
How to Design Responsively
Front-end Perspective on Responsive Design
Module Quiz · Test Your Knowledge
Click to expand

Module 5
4 hr 3 min
Practical Grids & Layouts
Lessons
Auto-layout Mastery (Demo) Part 1
Auto-layout Mastery (Demo) Part 2
Auto-layout Mastery (Demo) Part 3
Auto-layout Mastery (Demo) Part 4
Auto-layout Mastery (Demo) Part 5
Practical Mobile App Grids (Demo)
Practical Web App Grids (Demo)
Practical Responsive Website Grids (Demo) Part 1
Practical Responsive Website Grids (Demo) Part 2
Practical Iconography Grids (Demo)
Click to expand

Module 6
TBD
Grids & Layouts Mastery
Lessons
Analyzing Layouts
Custom vs. Premade Grids
Breaking the Grid
Grids & Layouts Best Practices
Grids & Layouts Common Mistakes
Impact on Accessibility and Usability
The Future of Grids & Layouts
UI Grids & Layouts Kickoff Questionnaire
UI Grids & Layouts Common Mistakes Checklist
UI Grids & Layouts Custom Grid Guide
UI Grids & Layouts How to Document a Custom UI Grid for Development Example
Click to expand

Module 7
7 min
Final Thoughts
Lessons
Main Takeaways
Congratulations
Certificate
Click to expand

Module 1
9 min
Introduction
Lessons
Welcome
Course Overview
Set Yourself Up for Success
Exclusive Student Discounts and Perks
Assignments File
Figma Demo File (Practical Demo Lessons)
Click to expand

Module 2
1 hr 43 min
Foundations
Lessons
Grids and Layouts 101
Historical Overview of Grids and Layouts
Grids and Layouts Dictionary
Everything’s a “box”
Types of grids
Types of layouts
Basics of Grids in Figma (Demo)
Auto-layout Basics (Demo)
Psychology Behind a Great Layout
UI Design Grids & Layouts Glossary
Module Quiz · Test Your Knowledge
Click to expand

Module 3
30 min
Visual Hierarchy and Composition
Lessons
Visual Hierarchy
How to Achieve Visual Hierarchy
Alignment
Whitespace
Composition
Visual Storytelling
Module Quiz · Test Your Knowledge
Click to expand

Module 4
33 min
Responsive Design
Lessons
Responsive Design 101
Screens and units
Mobile-first Approach
How to Design Responsively
Front-end Perspective on Responsive Design
Module Quiz · Test Your Knowledge
Click to expand

Module 5
4 hr 3 min
Practical Grids & Layouts
Lessons
Auto-layout Mastery (Demo) Part 1
Auto-layout Mastery (Demo) Part 2
Auto-layout Mastery (Demo) Part 3
Auto-layout Mastery (Demo) Part 4
Auto-layout Mastery (Demo) Part 5
Practical Mobile App Grids (Demo)
Practical Web App Grids (Demo)
Practical Responsive Website Grids (Demo) Part 1
Practical Responsive Website Grids (Demo) Part 2
Practical Iconography Grids (Demo)
Click to expand

Module 6
TBD
Grids & Layouts Mastery
Lessons
Analyzing Layouts
Custom vs. Premade Grids
Breaking the Grid
Grids & Layouts Best Practices
Grids & Layouts Common Mistakes
Impact on Accessibility and Usability
The Future of Grids & Layouts
UI Grids & Layouts Kickoff Questionnaire
UI Grids & Layouts Common Mistakes Checklist
UI Grids & Layouts Custom Grid Guide
UI Grids & Layouts How to Document a Custom UI Grid for Development Example
Click to expand

Module 7
7 min
Final Thoughts
Lessons
Main Takeaways
Congratulations
Certificate
Click to expand

Watch 3 free lessons!
Get a taste of what's in store by signing up for our exclusive 3 free lessons from The Ultimate UI Grids & Layouts Masterclass.

Course Overview

Whitespace

Auto-layout Mastery (Demo)

Course Overview

Whitespace

Auto-layout Mastery (Demo)

Course Overview

Whitespace

Auto-layout Mastery (Demo)

Course Overview

Whitespace

Auto-layout Mastery (Demo)

Course Overview

Whitespace

Auto-layout Mastery (Demo)

Course Overview

Whitespace

Auto-layout Mastery (Demo)

Course Overview

Whitespace

Auto-layout Mastery (Demo)

Course Overview

Whitespace

Auto-layout Mastery (Demo)

Watch 3 free lessons!
Get a taste of what's in store by signing up for our exclusive 3 free lessons from The Ultimate UI Grids & Layouts Masterclass.

Course Overview

Whitespace

Auto-layout Mastery (Demo)

Course Overview

Whitespace

Auto-layout Mastery (Demo)

Course Overview

Whitespace

Auto-layout Mastery (Demo)

Course Overview

Whitespace

Auto-layout Mastery (Demo)
What’s inside
What’s inside
These Figma files will make your interfaces come to life faster than ever before
Peek inside






























UI Grids & Layouts Glossary
Master the fundamental concepts and terms of UI grids and layouts
UI Grids & Layouts Glossary e-book is a comprehensive guide designed to help you understand the core concepts behind grids and layouts in UI design. Get familiar with essential UI design terminology related to grids and layouts, making it easier to understand and communicate design concepts effectively.
In-depth visual guide
Glossary of relevant UI terms
Quick-reference document




















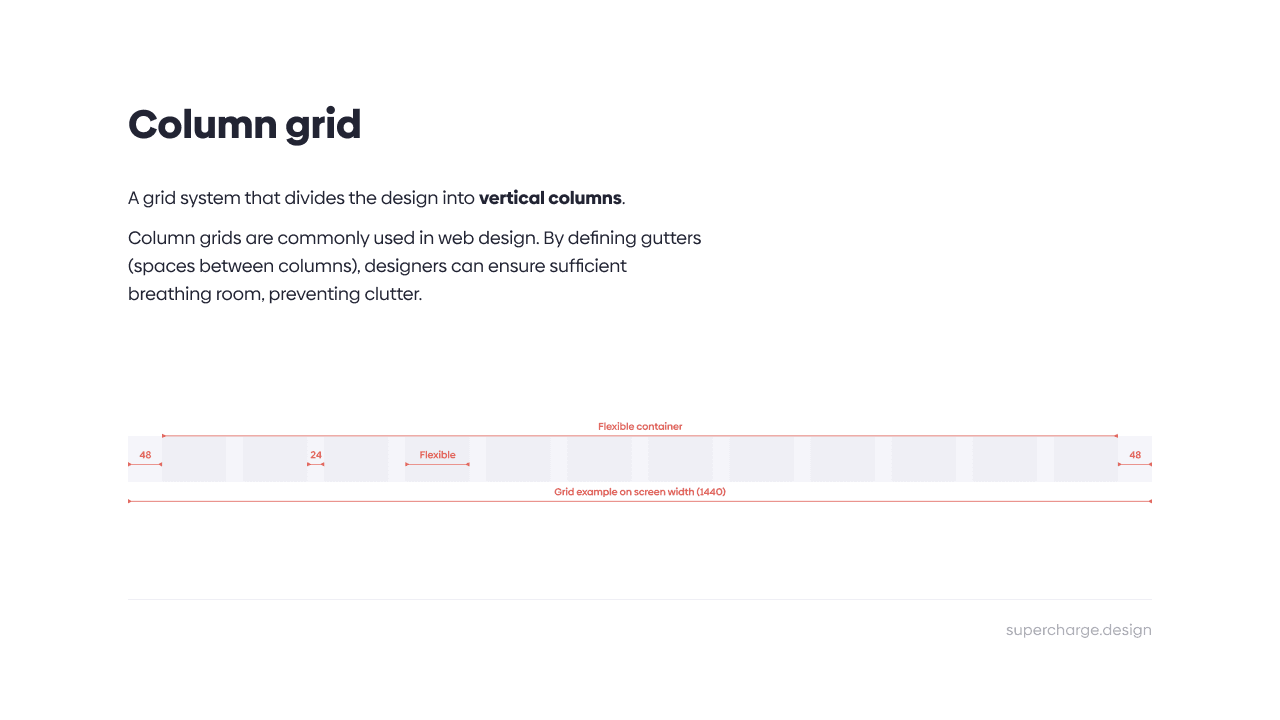
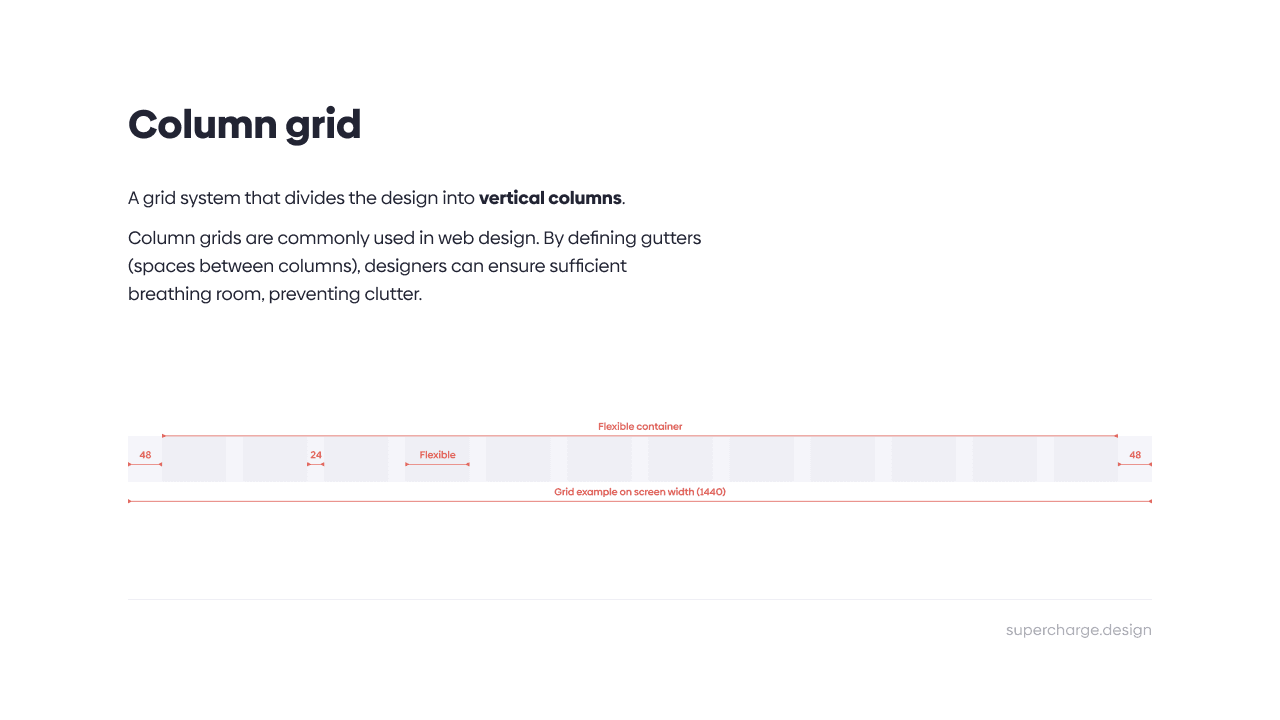
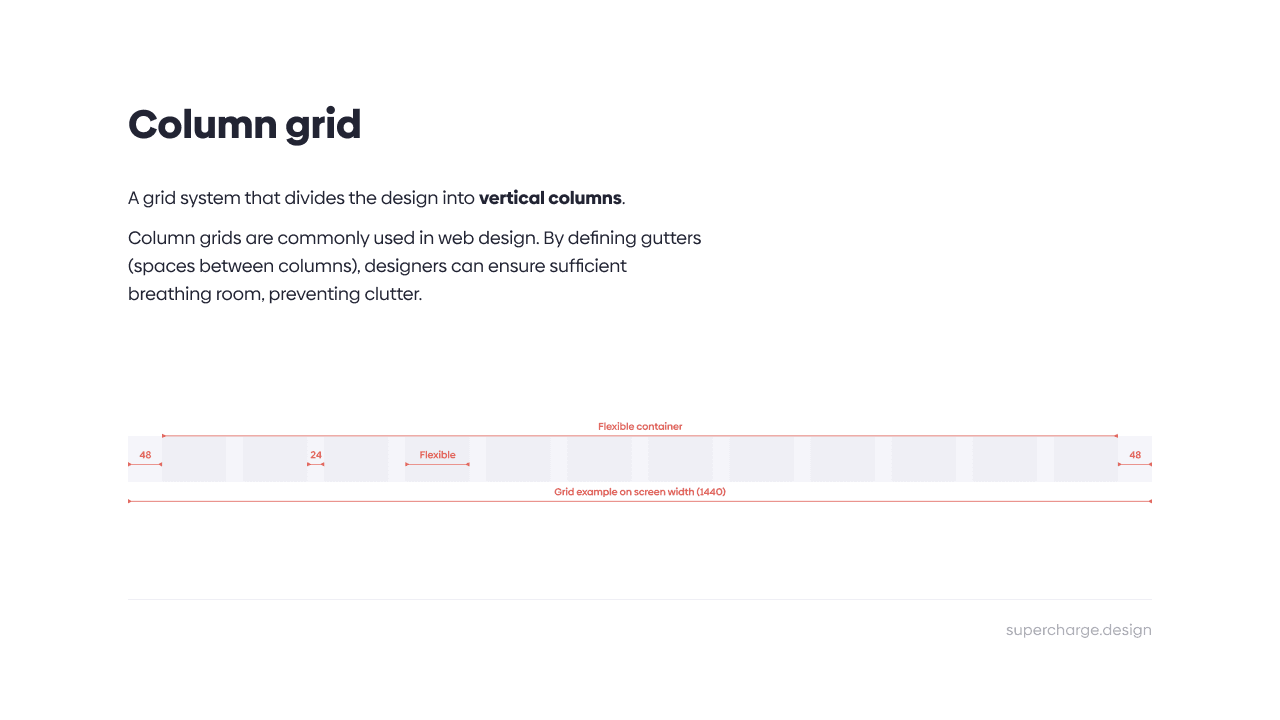
Ready-to-go UI Grid Systems
Kickstart any type of UI design project with ease
Kickstart any UI design project with these pre-built Figma grid systems. Designed to save you time, these grids offer a solid foundation for any layout. Use them as they are or easily customize them to fit your project needs, ensuring consistency and precision in your designs.
Premade grids
Fully customizable
Save time
Maintain consistency















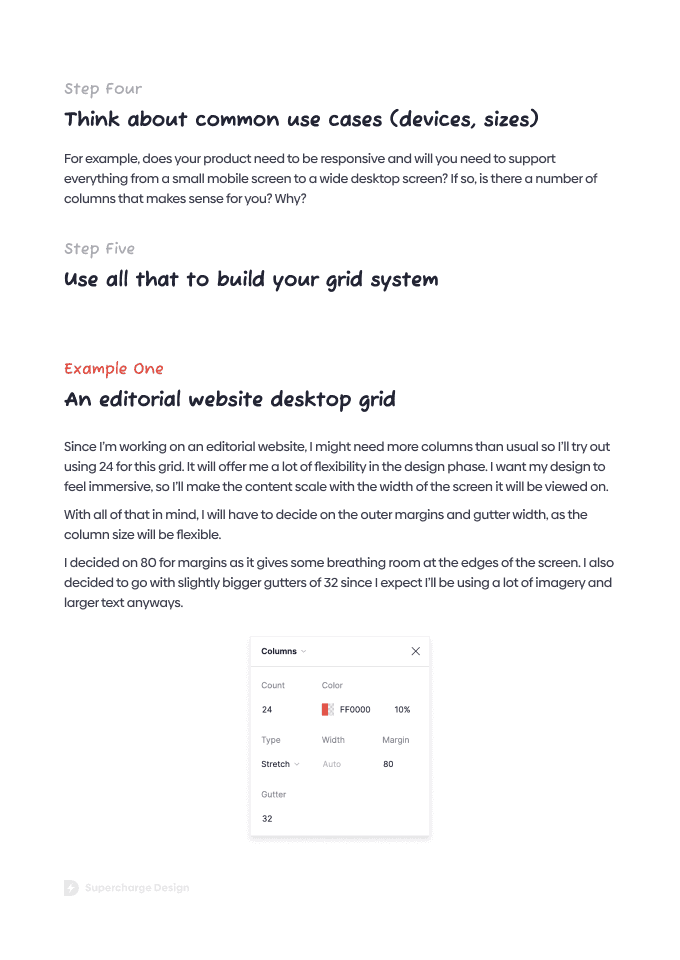
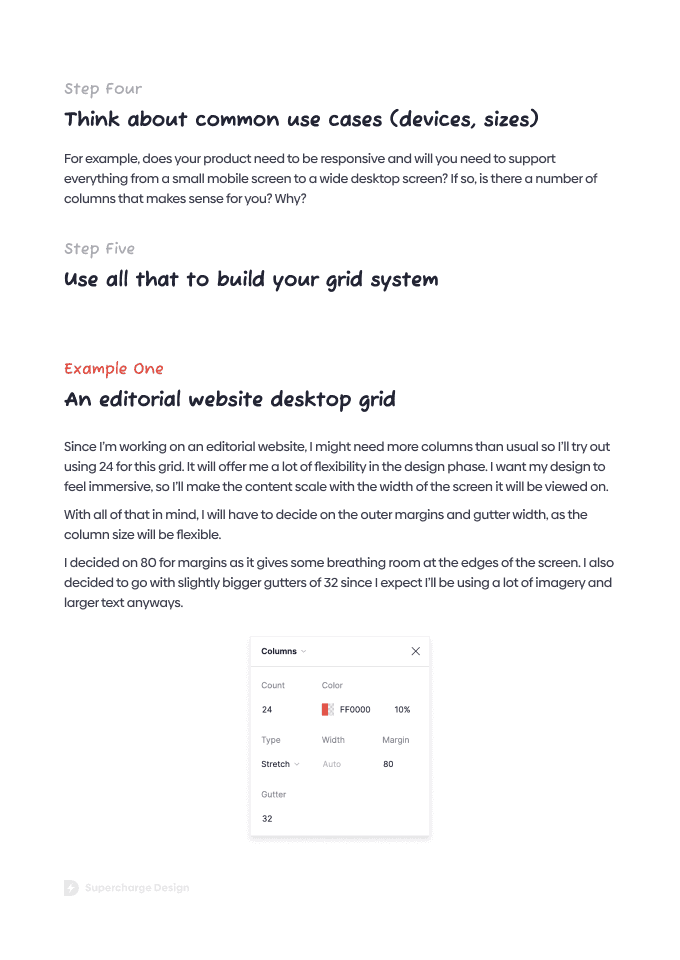
How to Document Custom UI Grids for Development
The only guide you need on how to document your UI grids for development
Learn how to effectively document your UI grids for seamless collaboration with developers. This short guide includes visual instructions and a real-world example, ensuring your designs are implemented with pixel-perfect precision.
Clear guidelines
Developer-friendly format
Real-world example










Layouts Inspiration Library
The ultimate inspiration library for UI layouts, screens, and sections
Explore a curated collection of Figma files showcasing diverse screen layouts and sections tailored for various project types, use cases, and visual design styles. Whether you’re designing a landing page, mobile app, or dashboard, this library offers creative inspiration and ready-to-use templates to elevate and kickstart your design projects.
Versatile screen layouts
Diverse UI styles
Boost creativity and efficiency






























Understand every detail with subtitles in your language
Understand every detail with subtitles in your language
Understand every detail with subtitles in your language
Understand every detail with subtitles in your language
All our videos are recorded in English with subtitles available in French, Hindi, Spanish, Chinese (Simplified), and German. Learn comfortably in the language that suits you best, and feel free to request subtitles in other languages if needed.
All our videos are recorded in English with subtitles available in French, Hindi, Spanish, Chinese (Simplified), and German. Learn comfortably in the language that suits you best, and feel free to request subtitles in other languages if needed.
All our videos are recorded in English with subtitles available in French, Hindi, Spanish, Chinese (Simplified), and German. Learn comfortably in the language that suits you best, and feel free to request subtitles in other languages if needed.
All our videos are recorded in English with subtitles available in French, Hindi, Spanish, Chinese (Simplified), and German. Learn comfortably in the language that suits you best, and feel free to request subtitles in other languages if needed.
Français
Español
हिन्दी
Chinese
Hindi
Deutsch
German
简体中文
Français
Español
हिन्दी
Chinese
Hindi
Deutsch
German
简体中文
Français
Español
हिन्दी
Chinese
Hindi
Deutsch
German
简体中文
Français
Español
हिन्दी
Chinese
Hindi
Deutsch
German
简体中文
Français
Español
हिन्दी
Chinese
Hindi
Deutsch
German
简体中文

00:37
03:28
English
French (Français)
Hindi (हिन्दी)
Spanish (Español)
Chinese Simplified (简体中文)
German (Deutsch)

00:37
03:28
English
French (Français)
Hindi (हिन्दी)
Spanish (Español)
Chinese Simplified (简体中文)
German (Deutsch)

00:37
03:28
English
French (Français)
Hindi (हिन्दी)
Spanish (Español)
Chinese Simplified (简体中文)
German (Deutsch)

00:37
03:28
English
French (Français)
Hindi (हिन्दी)
Spanish (Español)
Chinese Simplified (简体中文)
German (Deutsch)

00:37
03:28
English
French (Français)
Hindi (हिन्दी)
Spanish (Español)
Chinese Simplified (简体中文)
German (Deutsch)
Real designers. Real testimonials.
Real designers. Real testimonials.
Real designers. Real testimonials.
Real designers. Real testimonials.
Real designers. Real testimonials.
Don’t just take our word for it
Don’t just take our word for it
Don’t just take our word for it
Don’t just take our word for it
Don’t just take our word for it
I recently took Andrija’s Ultimate UI Grids and Layout Masterclass and it was fantastic! The course is both fun and filled with detailed, useful information about UI design. Andrija’s enthusiasm and deep knowledge make every minute exciting and educational.
The lessons are packed with real-life examples and funny comparisons that make complex ideas simple and memorable. The course is a must for beginners and will be a great value for experienced designers, as it offers valuable insights for improving your skills.
The mix of theory, hands-on practice, and detailed Figma demos makes learning effective and engaging. Lessons are short and easy to understand, and the extra PDF resources are incredibly helpful.
I especially loved the comprehensive module on responsive design as it was my weak point. This masterclass is a must for anyone looking to get better at UI design. Highly recommend it! 👏
Spacing, grids and layout are core fundamentals of visual design, and once you understand them, you’re well on your way to creating effective, intuitive interfaces. This course introduces these concepts using familiar examples and not only breaks down the component parts of each concept, but shows you how they work together so you can apply them to your designs today.
Designing your UI is only part of the process. Understanding how an interface is actually built is just as crucial. The way this course goes into the box model will really help you work closer with engineers, giving you a shared language to use as you collaborate.
Exploring the latest layout features in your design tool is great, but knowing how to arrange elements to meet the needs of your user and the business is the real goal. This course gives you the knowledge to do this in an effective and repeatable way.
This course exceeded all my expectations. Initially, I thought it would be a typical 4-hour session covering the basics of grids and layouts.
However, I was surprised by the amount of information it provided, truly a hidden gem that more people should know about.
I highly recommend it to everyone, regardless of whether you're just starting out or have years of experience.
The Ultimate UI Grids & Layouts Masterclass by Andrija is a game-changer! Whether you're a beginner or a mid-level designer, this course covers everything you need to master UI grids and layouts—from foundational principles to practical applications.
Andrija's teaching makes complex topics simple and engaging, with clear explanations on visual hierarchy, composition, and responsiveness.
The bonus tips, Figma files, and additional resources are just icing on the cake. Highly recommended for anyone serious about leveling up their UI design skills!
I’m really impressed with the quality of this course. Andrija, with his decade of experience, explains each concept so clearly.
This is definitely one of the best courses for mastering UI design. It covers all the essential foundations that every pro designer knows, and the assignments are top-notch.
The team did a fantastic job creating such a value-packed course. If you’re looking for a course that delivers real value, I highly recommend this one.
You’ll be ready to excel in your UI designs after learning and applying everything taught here.🔥
I recently took Andrija’s Ultimate UI Grids and Layout Masterclass and it was fantastic! The course is both fun and filled with detailed, useful information about UI design. Andrija’s enthusiasm and deep knowledge make every minute exciting and educational.
The lessons are packed with real-life examples and funny comparisons that make complex ideas simple and memorable. The course is a must for beginners and will be a great value for experienced designers, as it offers valuable insights for improving your skills.
The mix of theory, hands-on practice, and detailed Figma demos makes learning effective and engaging. Lessons are short and easy to understand, and the extra PDF resources are incredibly helpful.
I especially loved the comprehensive module on responsive design as it was my weak point. This masterclass is a must for anyone looking to get better at UI design. Highly recommend it! 👏
I’m really impressed with the quality of this course. Andrija, with his decade of experience, explains each concept so clearly.
This is definitely one of the best courses for mastering UI design. It covers all the essential foundations that every pro designer knows, and the assignments are top-notch.
The team did a fantastic job creating such a value-packed course. If you’re looking for a course that delivers real value, I highly recommend this one.
You’ll be ready to excel in your UI designs after learning and applying everything taught here.🔥
The Ultimate UI Grids & Layouts Masterclass by Andrija is a game-changer! Whether you're a beginner or a mid-level designer, this course covers everything you need to master UI grids and layouts—from foundational principles to practical applications.
Andrija's teaching makes complex topics simple and engaging, with clear explanations on visual hierarchy, composition, and responsiveness.
The bonus tips, Figma files, and additional resources are just icing on the cake. Highly recommended for anyone serious about leveling up their UI design skills!
This course exceeded all my expectations. Initially, I thought it would be a typical 4-hour session covering the basics of grids and layouts.
However, I was surprised by the amount of information it provided, truly a hidden gem that more people should know about.
I highly recommend it to everyone, regardless of whether you're just starting out or have years of experience.
Spacing, grids and layout are core fundamentals of visual design, and once you understand them, you’re well on your way to creating effective, intuitive interfaces. This course introduces these concepts using familiar examples and not only breaks down the component parts of each concept, but shows you how they work together so you can apply them to your designs today.
Designing your UI is only part of the process. Understanding how an interface is actually built is just as crucial. The way this course goes into the box model will really help you work closer with engineers, giving you a shared language to use as you collaborate.
Exploring the latest layout features in your design tool is great, but knowing how to arrange elements to meet the needs of your user and the business is the real goal. This course gives you the knowledge to do this in an effective and repeatable way.
I recently took Andrija’s Ultimate UI Grids and Layout Masterclass and it was fantastic! The course is both fun and filled with detailed, useful information about UI design. Andrija’s enthusiasm and deep knowledge make every minute exciting and educational.
The lessons are packed with real-life examples and funny comparisons that make complex ideas simple and memorable. The course is a must for beginners and will be a great value for experienced designers, as it offers valuable insights for improving your skills.
The mix of theory, hands-on practice, and detailed Figma demos makes learning effective and engaging. Lessons are short and easy to understand, and the extra PDF resources are incredibly helpful.
I especially loved the comprehensive module on responsive design as it was my weak point. This masterclass is a must for anyone looking to get better at UI design. Highly recommend it! 👏
This course exceeded all my expectations. Initially, I thought it would be a typical 4-hour session covering the basics of grids and layouts.
However, I was surprised by the amount of information it provided, truly a hidden gem that more people should know about.
I highly recommend it to everyone, regardless of whether you're just starting out or have years of experience.
I’m really impressed with the quality of this course. Andrija, with his decade of experience, explains each concept so clearly.
This is definitely one of the best courses for mastering UI design. It covers all the essential foundations that every pro designer knows, and the assignments are top-notch.
The team did a fantastic job creating such a value-packed course. If you’re looking for a course that delivers real value, I highly recommend this one.
You’ll be ready to excel in your UI designs after learning and applying everything taught here.🔥
Spacing, grids and layout are core fundamentals of visual design, and once you understand them, you’re well on your way to creating effective, intuitive interfaces. This course introduces these concepts using familiar examples and not only breaks down the component parts of each concept, but shows you how they work together so you can apply them to your designs today.
Designing your UI is only part of the process. Understanding how an interface is actually built is just as crucial. The way this course goes into the box model will really help you work closer with engineers, giving you a shared language to use as you collaborate.
Exploring the latest layout features in your design tool is great, but knowing how to arrange elements to meet the needs of your user and the business is the real goal. This course gives you the knowledge to do this in an effective and repeatable way.
The Ultimate UI Grids & Layouts Masterclass by Andrija is a game-changer! Whether you're a beginner or a mid-level designer, this course covers everything you need to master UI grids and layouts—from foundational principles to practical applications.
Andrija's teaching makes complex topics simple and engaging, with clear explanations on visual hierarchy, composition, and responsiveness.
The bonus tips, Figma files, and additional resources are just icing on the cake. Highly recommended for anyone serious about leveling up their UI design skills!
I recently took Andrija’s Ultimate UI Grids and Layout Masterclass and it was fantastic! The course is both fun and filled with detailed, useful information about UI design. Andrija’s enthusiasm and deep knowledge make every minute exciting and educational.
The lessons are packed with real-life examples and funny comparisons that make complex ideas simple and memorable. The course is a must for beginners and will be a great value for experienced designers, as it offers valuable insights for improving your skills.
The mix of theory, hands-on practice, and detailed Figma demos makes learning effective and engaging. Lessons are short and easy to understand, and the extra PDF resources are incredibly helpful.
I especially loved the comprehensive module on responsive design as it was my weak point. This masterclass is a must for anyone looking to get better at UI design. Highly recommend it! 👏
I’m really impressed with the quality of this course. Andrija, with his decade of experience, explains each concept so clearly.
This is definitely one of the best courses for mastering UI design. It covers all the essential foundations that every pro designer knows, and the assignments are top-notch.
The team did a fantastic job creating such a value-packed course. If you’re looking for a course that delivers real value, I highly recommend this one.
You’ll be ready to excel in your UI designs after learning and applying everything taught here.🔥
The Ultimate UI Grids & Layouts Masterclass by Andrija is a game-changer! Whether you're a beginner or a mid-level designer, this course covers everything you need to master UI grids and layouts—from foundational principles to practical applications.
Andrija's teaching makes complex topics simple and engaging, with clear explanations on visual hierarchy, composition, and responsiveness.
The bonus tips, Figma files, and additional resources are just icing on the cake. Highly recommended for anyone serious about leveling up their UI design skills!
This course exceeded all my expectations. Initially, I thought it would be a typical 4-hour session covering the basics of grids and layouts.
However, I was surprised by the amount of information it provided, truly a hidden gem that more people should know about.
I highly recommend it to everyone, regardless of whether you're just starting out or have years of experience.
Spacing, grids and layout are core fundamentals of visual design, and once you understand them, you’re well on your way to creating effective, intuitive interfaces. This course introduces these concepts using familiar examples and not only breaks down the component parts of each concept, but shows you how they work together so you can apply them to your designs today.
Designing your UI is only part of the process. Understanding how an interface is actually built is just as crucial. The way this course goes into the box model will really help you work closer with engineers, giving you a shared language to use as you collaborate.
Exploring the latest layout features in your design tool is great, but knowing how to arrange elements to meet the needs of your user and the business is the real goal. This course gives you the knowledge to do this in an effective and repeatable way.
Show More
Become a UI Grids & Layouts Master
Invest in your UX/UI design future today
It’s time to learn all the secrets of UI grids and layouts, and feel confident in your design decisions. Take your designs from average to exceptional by enrolling in this engaging, practical, and all-inclusive video course.
It’s time to learn all the secrets of UI grids and layouts, and feel confident in your design decisions. Take your designs from average to exceptional by enrolling in this engaging, practical, and all-inclusive video course.
It’s time to learn all the secrets of UI grids and layouts, and feel confident in your design decisions. Take your designs from average to exceptional by enrolling in this engaging, practical, and all-inclusive video course.
It’s time to learn all the secrets of UI grids and layouts, and feel confident in your design decisions. Take your designs from average to exceptional by enrolling in this engaging, practical, and all-inclusive video course.
It’s time to learn all the secrets of UI grids and layouts, and feel confident in your design decisions. Take your designs from average to exceptional by enrolling in this engaging, practical, and all-inclusive video course.
The Ultimate UI Grids & Layouts Masterclass
full access
$249
$249
Inclusive of VAT, if applicable
40+ video lessons
40+ video lessons
40+ video lessons
40+ video lessons
40+ video lessons
7+ hours of video content
7+ hours of video content
7+ hours of video content
7+ hours of video content
7+ hours of video content
Responsive design techniques
Responsive design techniques
Responsive design techniques
Responsive design techniques
Responsive design techniques
Visual hierarchy and composition principles
Visual hierarchy and composition principles
Visual hierarchy and composition principles
Visual hierarchy and composition principles
Visual hierarchy and composition principles
Hands-on Figma demos
Hands-on Figma demos
Hands-on Figma demos
Hands-on Figma demos
Hands-on Figma demos
Practical assignments and quizzes
Practical assignments and quizzes
Practical assignments and quizzes
Practical assignments and quizzes
Practical assignments and quizzes
In-depth guides, glossary, Figma files, and checklists
In-depth guides, glossary, Figma files, and checklists
In-depth guides, glossary, Figma files, and checklists
In-depth guides, glossary, Figma files, and checklists
In-depth guides, glossary, Figma files, and checklists
Lifetime access & certificate
Lifetime access & certificate
Lifetime access & certificate
Lifetime access & certificate
Lifetime access & certificate
Risk-free purchase
Supercharge Design 7-day money back guarantee
We offer a 7-day no-questions-asked guarantee for our video courses through Teachable, one of the most well-known educational platforms in the world.
We are confident you’ll love our products and that they will help you reach your goals, but we also know it’s a lot easier to make a decision once you know there’s no risk for you. 🤗
Best case scenario — you become a Figma pro and supercharge your design career with us. Worst case scenario — we give your money back, shake hands, and part our ways hassle-free.










Andrija





Andrija

Andrija
Meet your instructor
Learn from Andrija, master of product design
Benefit from the unparalleled expertise of The Ultimate UI Grids & Layouts Masterclass instructor with over 10 years of relevant design and teaching experience.
This course is your opportunity to learn from a seasoned professional who has played a pivotal role in transforming hundreds of ideas into tangible, successful products. The course goes beyond just basic UI grids & layouts skills, and gives you a deeper understanding of the transformative power of structure within UI/UX design.
Andrija has worked on 50+ complex digital products, and his work has improved the lives of millions of users worldwide. Currently, he works as a CEO and a product design lead at Sharc and Supercharge Design, and as a UX lecturer and team lead at Algebra, a rewarded educational institution and college in Croatia.
Over the years, he mentored tens of thousands of budding designers, through different mediums like lectures, workshops, in-person boot camps, and online video courses.
Learn the secrets of UI grids and layouts and beyond – directly from a user experience and interface design master who doesn’t just teach but inspires.
Enviable
experience










Andrija has worked at multiple award-winning product design agencies with ratings exceeding 4.9 on Clutch
Andrija has worked at multiple award-winning product design agencies with ratings exceeding 4.9 on Clutch
Andrija has worked at multiple award-winning product design agencies with ratings exceeding 4.9 on Clutch
Andrija has worked at multiple award-winning product design agencies with ratings exceeding 4.9 on Clutch
Enviable
experience







Andrija has worked at multiple award-winning product design agencies with ratings exceeding 4.9 on Clutch
Seasoned
lecturer






Andrija shines as an educator, having taught numerous in-person boot camps and workshops and nurturing thousands of students enrolled in online courses
Andrija shines as an educator, having taught numerous in-person boot camps and workshops and nurturing thousands of students enrolled in online courses
Andrija shines as an educator, having taught numerous in-person boot camps and workshops and nurturing thousands of students enrolled in online courses
Andrija shines as an educator, having taught numerous in-person boot camps and workshops and nurturing thousands of students enrolled in online courses
Seasoned
lecturer



Andrija shines as an educator, having taught numerous in-person boot camps and workshops and nurturing thousands of students enrolled in online courses
Inspiring
leader




Andrija leads a team of 30+ UX design lecturers of in-person boot camps besides spending years mentoring design teams as a CEO and lead designer
Andrija leads a team of 30+ UX design lecturers of in-person boot camps besides spending years mentoring design teams as a CEO and lead designer
Andrija leads a team of 30+ UX design lecturers of in-person boot camps besides spending years mentoring design teams as a CEO and lead designer
Andrija leads a team of 30+ UX design lecturers of in-person boot camps besides spending years mentoring design teams as a CEO and lead designer
Inspiring
leader

Andrija leads a team of 30+ UX design lecturers of in-person boot camps besides spending years mentoring design teams as a CEO and lead designer
Master
of design





He is one of the top 3% of freelance UX/UI and product designers in the world, according to Toptal
He is one of the top 3% of freelance UX/UI and product designers in the world, according to Toptal
He is one of the top 3% of freelance UX/UI and product designers in the world, according to Toptal
He is one of the top 3% of freelance UX/UI and product designers in the world, according to Toptal
Master
of design


He is one of the top 3% of freelance UX/UI and product designers in the world, according to Toptal